検索エンジンにWEBページの情報を伝えるマイクロフォーマット「スキーマ」
今までのWEBページはHTMLなどの制約から、見出しや本文などの情報しか検索エンジンに伝えることしかできませんでした。例えば、WEBページの著者の職業や住所などを検索エンジンに伝えるのは現時点では不可能です。しかし、セマンティックWebやマイクロデータの整備によって状況は変わりつつあります。Googleも今後の検索結果で、マイクロデータを重視していく考えを明確にしています。まだ現時点でGoogleなど主要な検索エンジンの検索結果に影響を与えるものではありませんが、今後Googleが採用していくと明言しているフォーマット「スキーマ」を元に、このブログの著者情報をマークアップしてみました。
参考
- 将来のGoogleリッチスニペット対策に!初心者向けにスキーマ(Schema.org)のマークアップ方法を徹底的に教えるよ!
- スキーマ(Schema.org) 入門編 第2回!「著者情報」のマークアップ方法いろいろ
右サイドバーの著者情報のスキーマ化
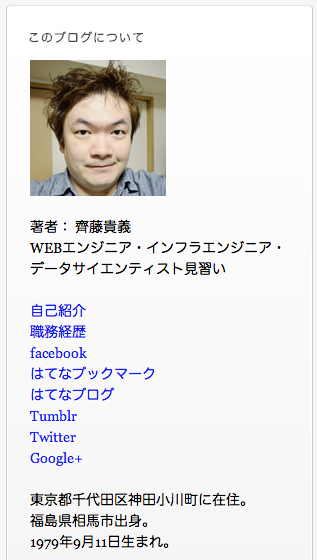
私のブログの右サイドバーには以下のような著者情報が記述されています。

これは人間が見るとすぐに著者の情報であるとわかりますが、検索エンジンがWEBページをクロールして解析する際、どのような著者情報が記述されているのかを機械的に判別することが困難です。しかし、スキーマでマークアップすることによって、著者に関する情報の詳細を明示的に検索エンジンに伝えることができるようになります。
具体的にはスキーマのフォーマットに沿って、以下のようにマークアップしました。
[html]
著者:
齊藤貴義
WEBエンジニア・インフラエンジニア・データサイエンティスト見習い
自己紹介
職務経歴
facebook
はてなブックマーク
はてなブログ
Tumblr
Twitter
Google+
東京都千代田区神田小川町に在住。
福島県相馬市出身。
1979年9月11日生まれ。
スキーマ各部の解説
[html]<
div id=”AuthorInfomation” itemprop=”author copyrightHolder editor” itemscope itemtype=”http://schema.org/Person”>[/html]
こちらはshema.orgのフォーマットに従って著者情報を記述しますという宣言部分。
[html] [/html]
[/html]
著者のイメージ画像を指定。
[html]齊藤貴義[/html]著者の氏名を明記。
[html]WEBエンジニア・インフラエンジニア・データサイエンティスト見習い[/html]著者の職業を明記。
[html]職務経歴[/html]著者の関連情報が掲載されているURLを指定。
このように明示的に情報を検索エンジンに伝えることが出来ます。現時点では、このスキーマによるセマンティックWebは検索エンジンの順位などに何か変化をもたらすものではありません。しかし、Googleも今後はSchemaを重視していく考えですし、著者情報は手軽に出来るマークアップですので、是非今後のためにも試してみる価値はあると思います。


